Claude Code is good, but do you know how good it is? How can you write web applications or code with it easily?
And as always, we will create a Streamlit app with zero coding; we don’t even need to create files. Claude's code will do everything for us.
In this article, we will create an app that automates data analysis and ultimately publish it. No worries, you won't have to write code; you can simply copy and paste.
Claude Code

Reference
Claude Code is like a cursor, but it operates within your terminal. You can create and run a web app and do many things.
How to Install Claude Code?
Use the following code to install it;
npm install -g @anthropic-ai/claude-code
At one step, it wants you to log in via your browser.
Initiate Claude Code
Initiating the Claude code is straightforward; simply open the terminal and paste the following code.
claude
Just like this.
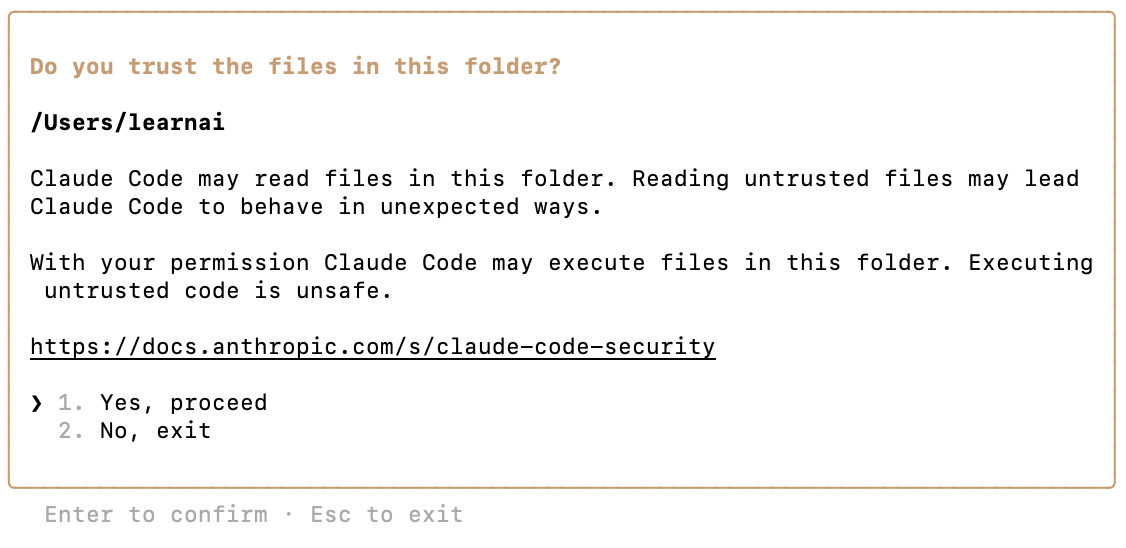
It will ask a security question; press Enter and proceed.

Claude Code
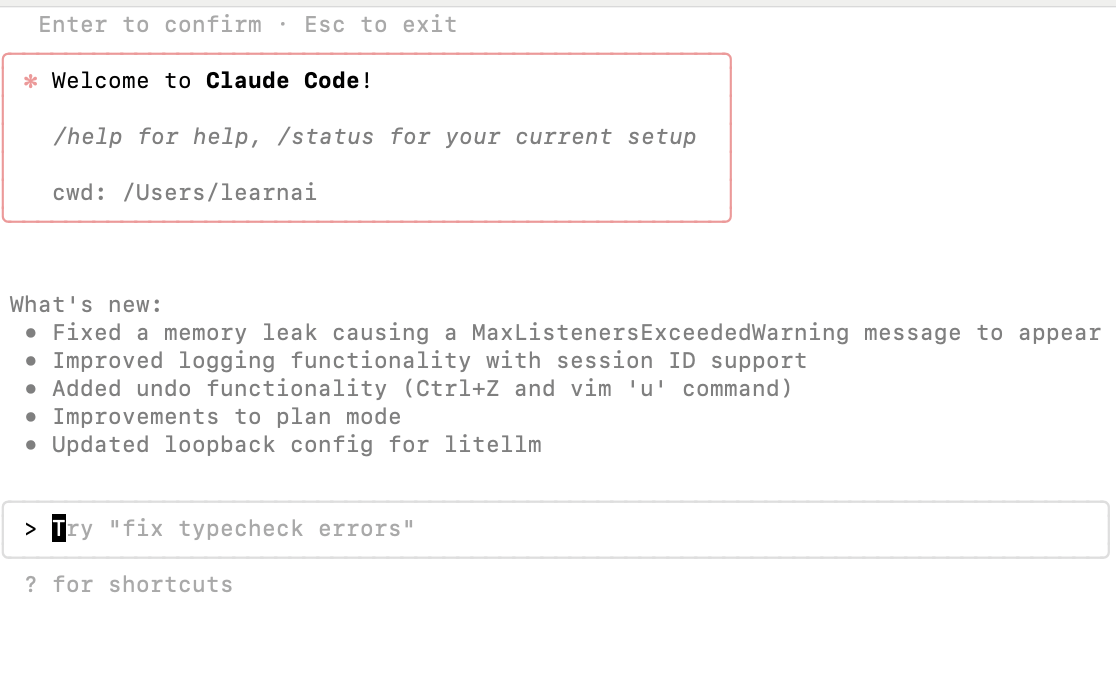
Good, now we're all set.
Data Analysis Automation

Claude Code
Now let’s create a streamlit app that automates data exploration and analysis by just clicking, amazing, right? And we will do this without writing any code!
Let’s start!
Streamlit App
Now, Streamlit is the easiest and fastest way to deploy your data-related apps. To create it, we need a good prompt.
Prompt
Here is the prompt that includes:
- Core Features
- Technical Requirements
- Project structure
- Expected output
Paste it into the Claude Code.
Create a Streamlit data analysis application. The application should have the following features:
## Core Features:
- CSV/Excel file upload and preview functionality
- Automatic data profiling (missing values, data types, basic statistics)
- Interactive visualizations (histograms, scatter plots, correlation matrix)
- Easy filtering and sorting options
- Basic machine learning model (regression/classification)
## Technical Requirements:
- Use Streamlit framework
- Integrate pandas, plotly, seaborn libraries
- User-friendly sidebar navigation
- Responsive design
- Error handling and user feedback
## Project Structure:
- Main application file (app.py)
- Requirements list (requirements.txt)
- Sample dataset
- README file with instructions
Please create a fully functional application and provide step-by-step installation instructions. Make the code well-commented and beginner-friendly.
## Expected Output:
- Complete working Streamlit app
- Clear setup instructions
- Example usage with sample data
- Deployment ready code
Build this data analysis tool that anyone can use without coding knowledge.Todos
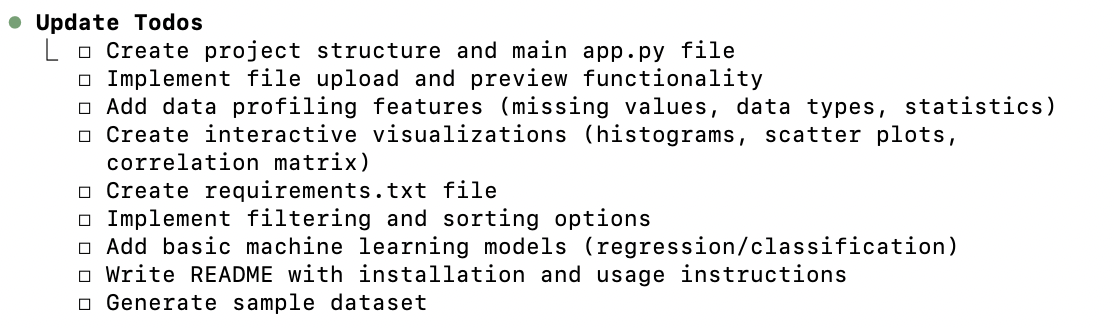
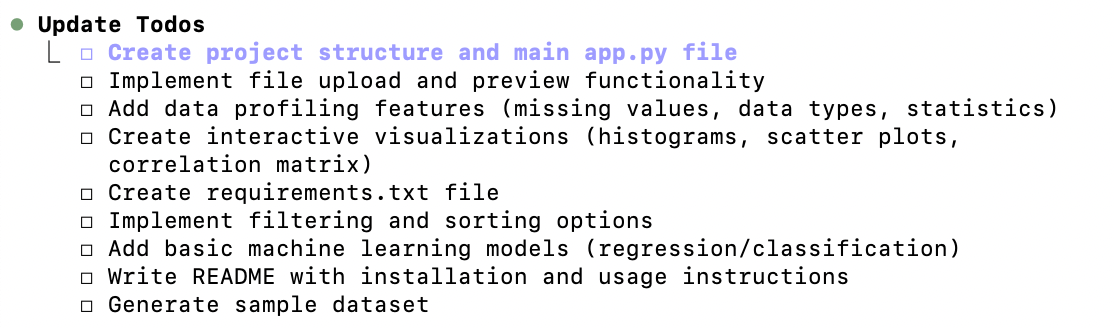
After pasting the prompt above into the Claude code, it will first create to-do lists, like this;

Step-by-step Approach
Next, it starts building your app by starting from the first task on the to-do list.

Claude Code- Todos
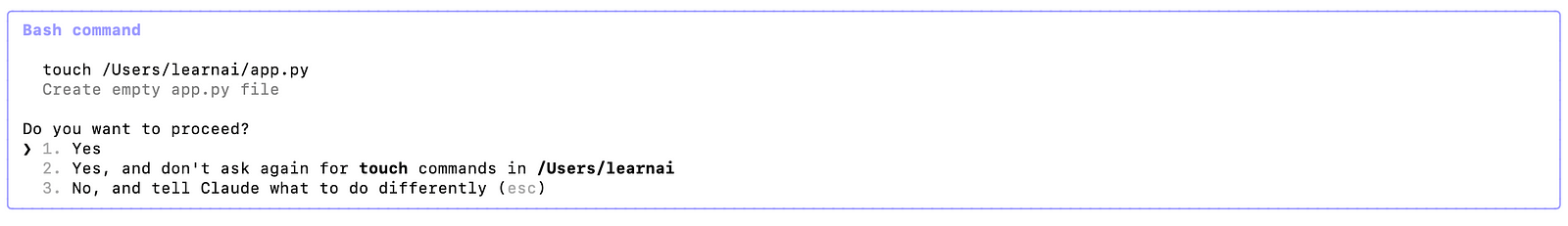
Questions

Claude Code’— Questions
It also requests your permission when creating files and running scripts, so please respond accordingly.
Tokens

Claude Code — Tokens
It displays the tokens used during the process.
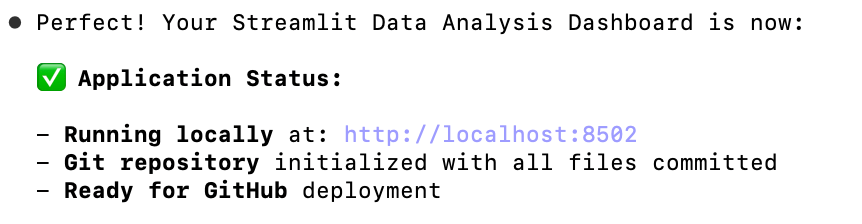
Testing

Now it is ready! Let’s see our app.
Pushing to Production — Streamlit Community
Go to your GitHub account and create a new repository. Next, paste your repo’s link with this prompt;
Push files you generated to this github repo: [Link to your repo]
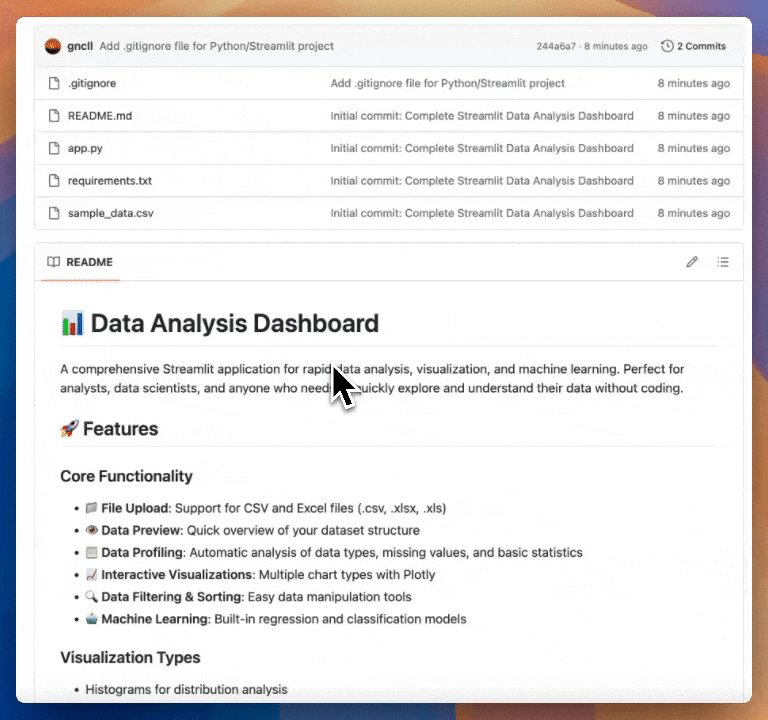
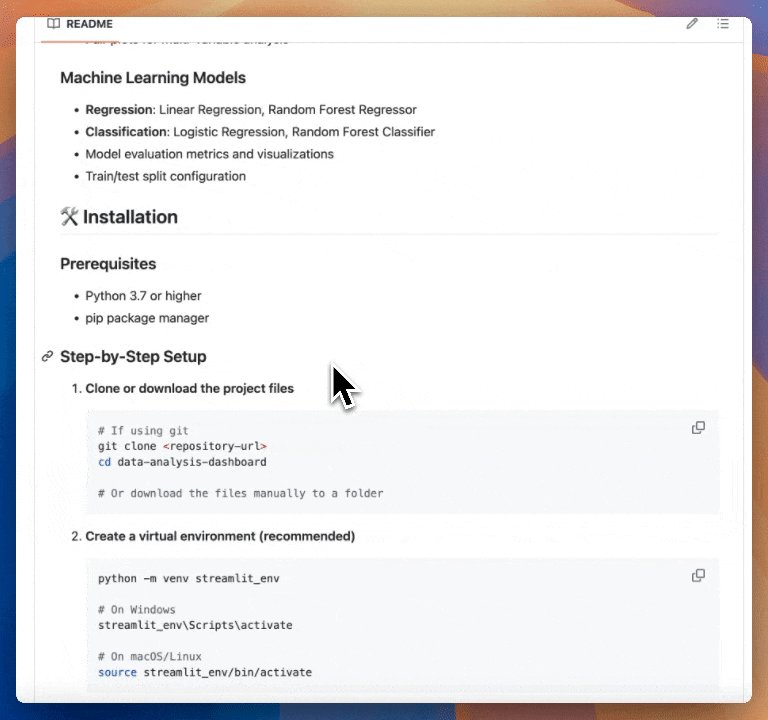
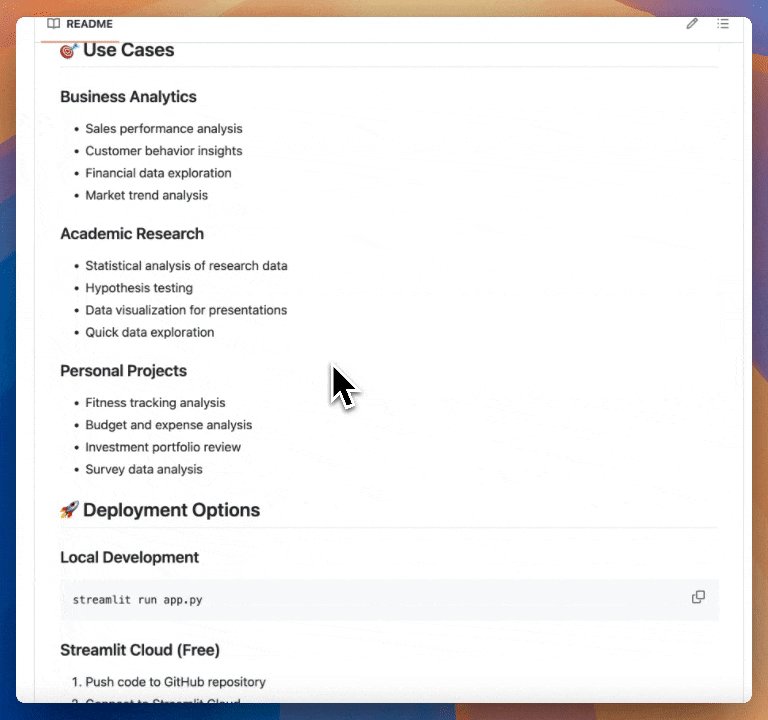
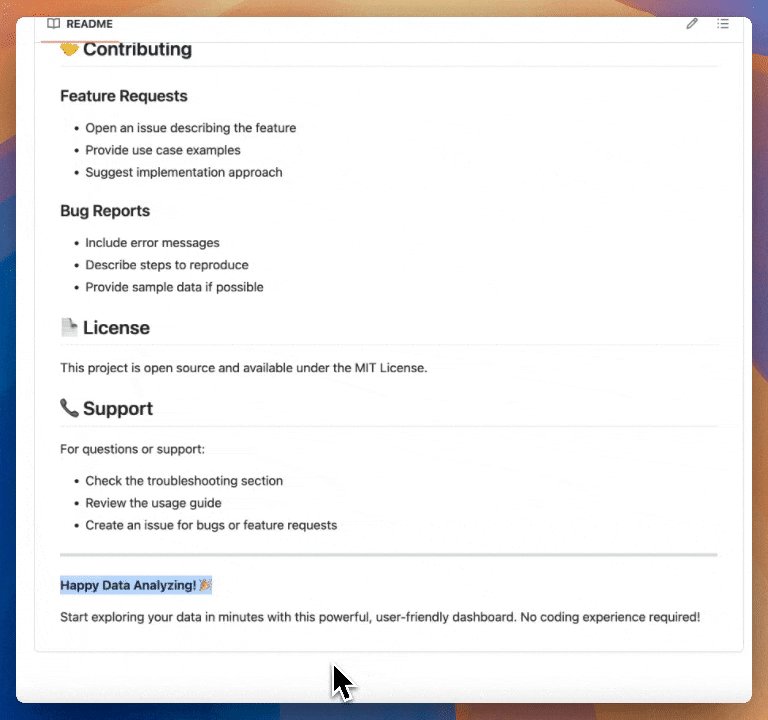
And after a few confirmations, here is my GitHub page.

Github was created by Claude
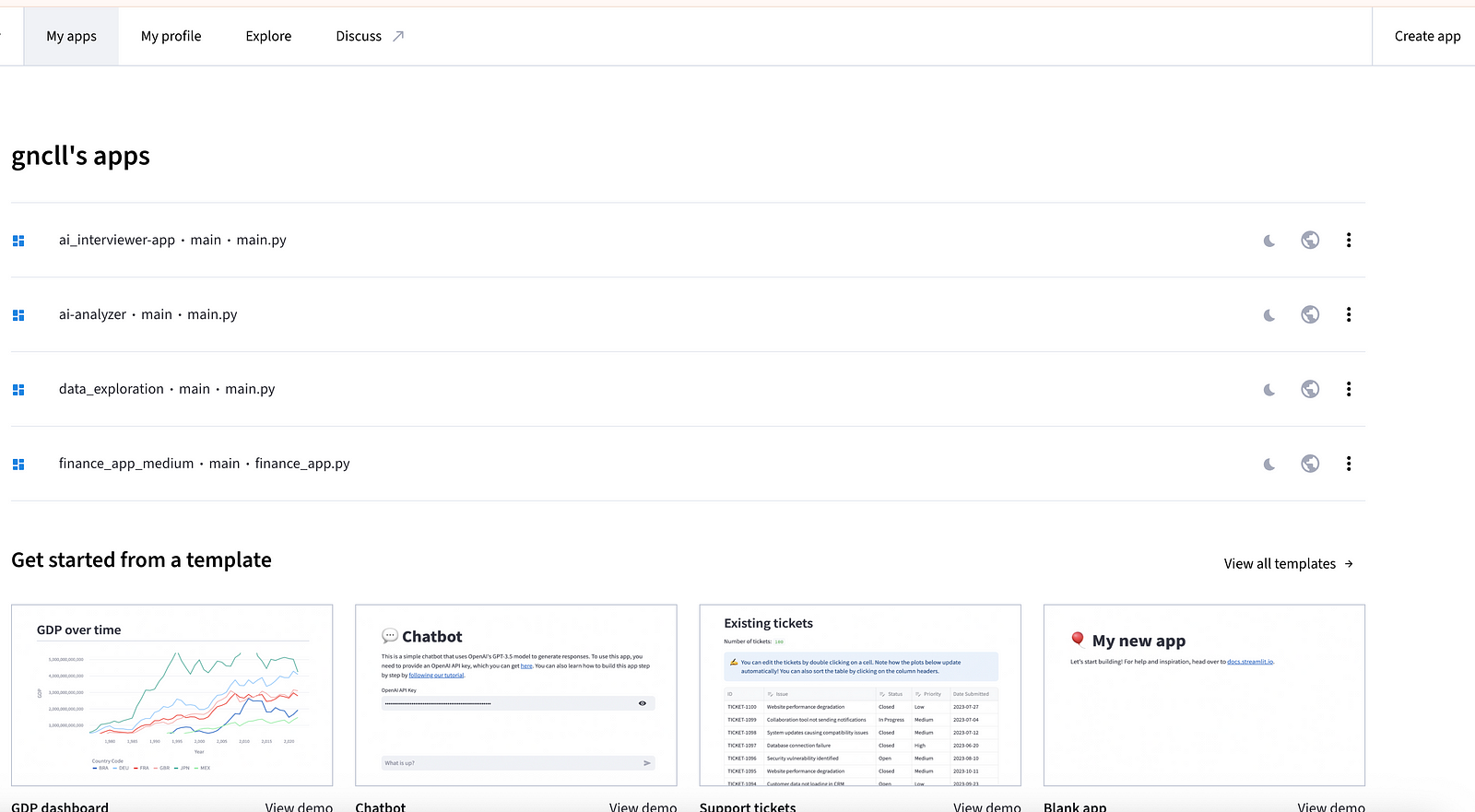
Good, now let’s go to streamlit, here.
Streamlit

Click on the “Create app”, top right. And the following screen will open;

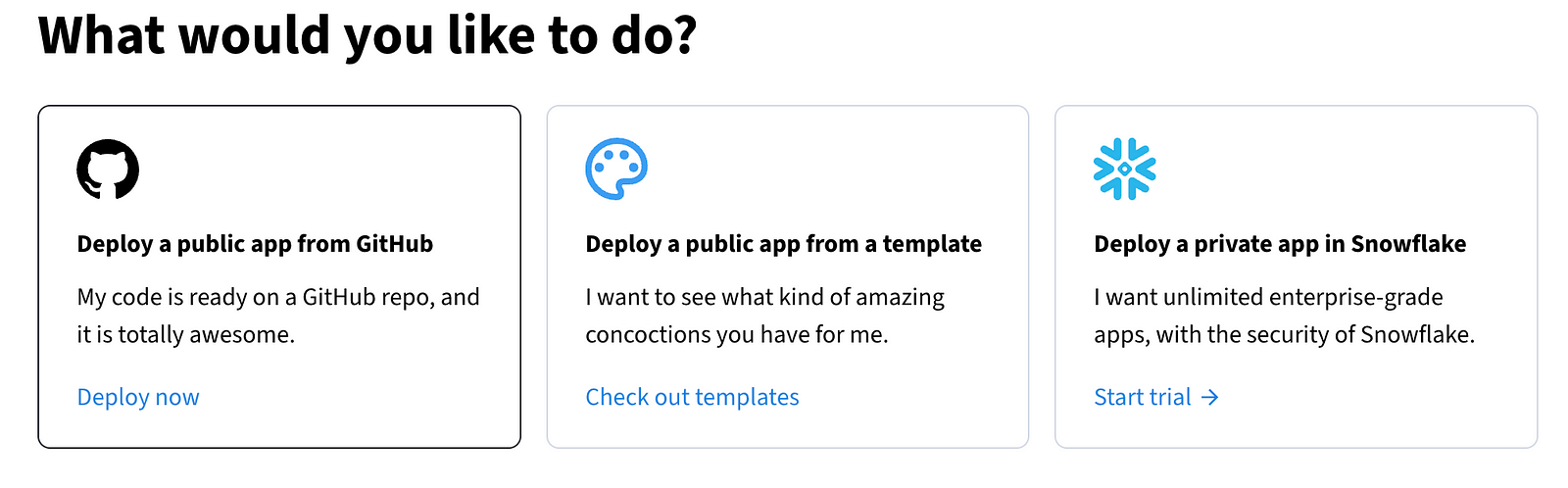
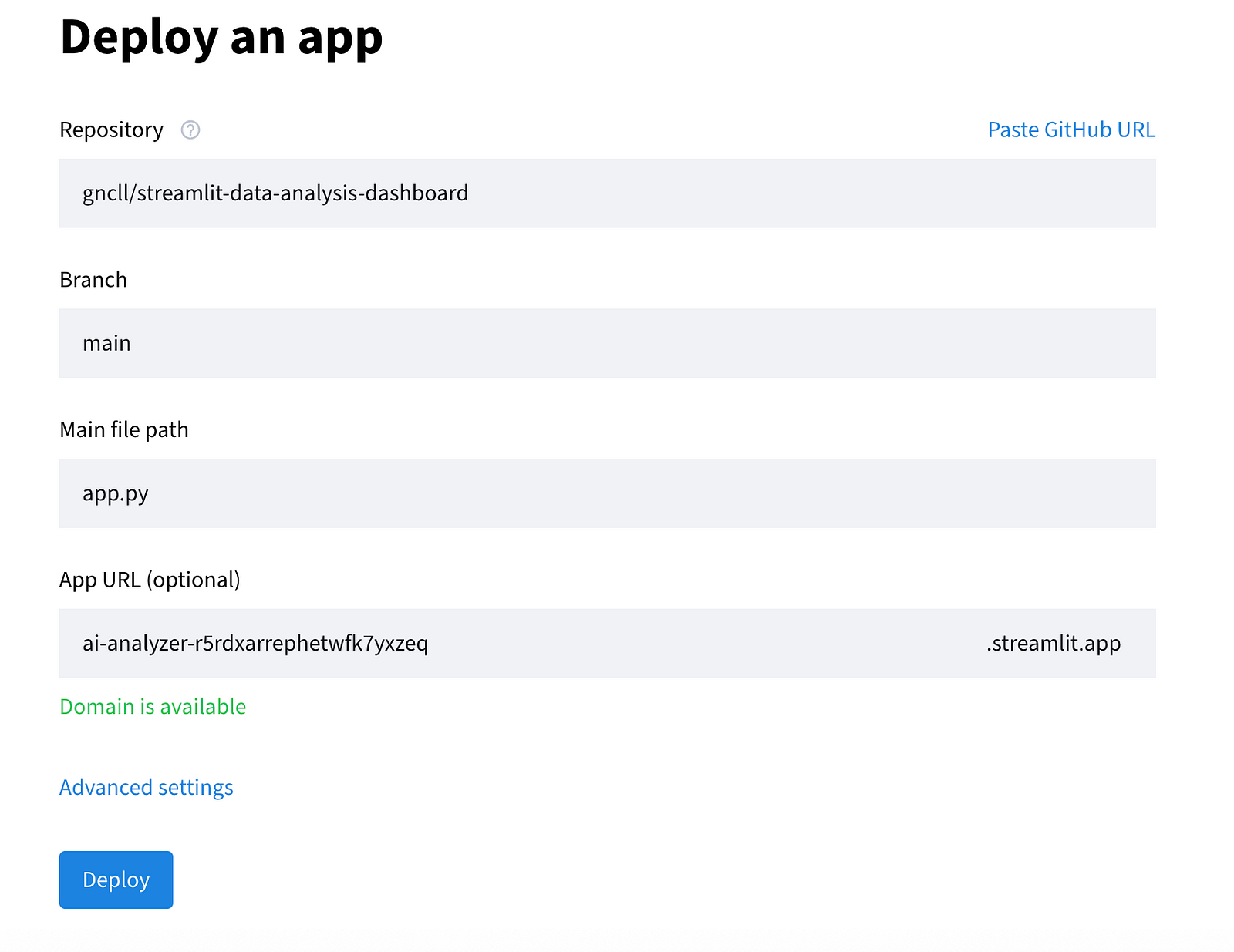
Good, next click on “Deploy a public app from GitHub”. And the following screen will pop up. Here, fill in your repo link, select the branch, and write “app.py” and click on the deploy.

Good, and you will see the following screen. This means your app is almost ready.

Your app is in the oven
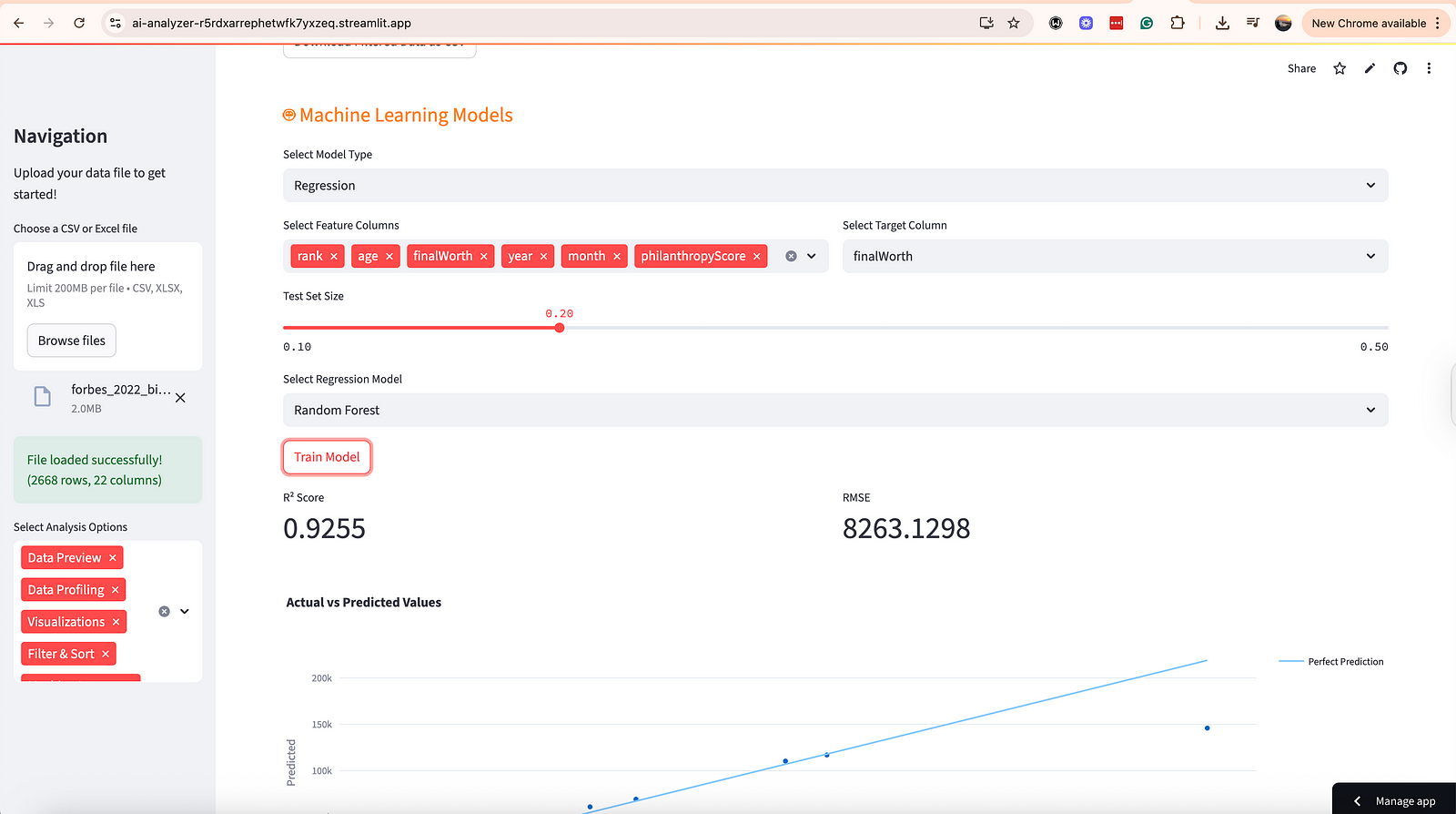
And here it is!

Streamlit App on Dashboard
Your app is in production, and you did not write a single line of code! Just pasted the ready code to the terminal! Amazing, right?
Here is the link to this app: https://ai-analyzer-r5rdxarrephetwfk7yxzeq.streamlit.app/
Final Thoughts
A couple of years ago, building an app and publishing it lasted at least 2–3 days; now it can be done in minutes!
If you want me to send the AI Builders Playbook, subscribe to me on my Substack here.
Thanks for reading!
“Machine learning is the last invention that humanity will ever need to make.” Nick Bostrom
📧 Stay Updated with AI Insights
Join 10,000+ subscribers getting the latest AI, Data Science, and tech insights delivered to your inbox.
💡 No spam, unsubscribe anytime. We respect your privacy.
